| Revision as of 23:42, 4 November 2009 edit174.3.111.148 (talk) →Simple lists← Previous edit | Latest revision as of 19:36, 29 November 2024 edit undoWaddie96 (talk | contribs)Extended confirmed users, Page movers, Pending changes reviewers, Rollbackers10,793 edits c/e s/cTag: 2017 wikitext editor | ||
| (401 intermediate revisions by more than 100 users not shown) | |||
| Line 1: | Line 1: | ||
| {{Short description|None}} | |||
| {{style-guideline|WP:WTUT}} | |||
| {{hatnote|This page discusses when and how tables should be used on Misplaced Pages. For specific considerations of table style and accessibility, see ]. For technical guidance on how to create and edit tables, see ].}} | |||
| {{style-guideline|MOS:TABLES|MOS:TABLE}} | |||
| {{Style}} | |||
| Tables are a way of presenting information into rows and columns. Tables can be useful for various types of content on Misplaced Pages, but they should only be used when appropriate. In some cases, the information might be better conveyed in ] or as ]. Overusing tables, especially with complex coding, can make pages harder to edit and maintain, so careful consideration should be given to their structure. | |||
| == When tables are appropriate == | |||
| Maintain ] when creating tables by using ] to help users navigate the data and ] to clearly identify and describe tables. Avoid relying solely on formatting (e.g., background color changes) to convey meaning. Additionally, do not refer to tables in body text as being positioned on the left or right side of a page. Content placement varies between ] and ], making such descriptions meaningless for users relying on assistive tools like screen readers. | |||
| Tables are perfect for organizing any information that is best presented in a row-and-column format. This might include: | |||
| == Formatting == | |||
| * Mathematical tables | |||
| {{main|Help:Table}} | |||
| ** Multiplication tables | |||
| {{shortcut|WP:WIKITABLE}} | |||
| ** Tables of divisors | |||
| It is recommended that ] be used in place of ]s, as they are easier to customize and maintain. A standard wikitable style is available by adding <code>class="wikitable"</code> to the table. A ] feature can be enabled by adding <code>class="sortable"</code> to the table. To use both classes, combine them as <code>class="wikitable sortable"</code>. | |||
| ** Lookup tables | |||
| * Lists of information | |||
| ** Equivalent words in two or more languages | |||
| ** Person, birthdate, occupation | |||
| ** Artist, album, year, and label | |||
| === Captions and headers === | |||
| Often a list is best left as a list. Before you format a list in table form, consider whether the information will be more clearly conveyed by virtue of having rows and columns. If so, then a table is probably a good choice. If there is no obvious benefit to having rows and columns, then a table is probably not the best choice. | |||
| {{redirect|WP:HEADERS|section headings|MOS:HEAD}} | |||
| {{shortcut|WP:HEADERS}} | |||
| ] and column and row headers should be succinct and self explanatory and used on all data tables. In most cases, individual words or ]s should be used, and thus ]s (''a'', ''an'', ''the'') and sentence-ending punctuation are unnecessary. Only the first word in the caption or header should be capitalized (except for ]s), in keeping with Misplaced Pages's conventions for ]. In some rare cases, judicious use of ]s may be helpful {{crossref|(see {{section link|WP:Manual of Style#Hyphens}} for details)}}. | |||
| Much of {{section link|WP:Manual of Style|Article titles, headings, and sections}} also pertains to table headers: Use ]; avoid redundantly including the subject's name in a header; do not put images in the header (including flag icons), unless this is the best way to present tabular information in a particular case; and do not use questions as headers. Title headers are often suitable places for reference citations (e.g., to source a specific row or column of data). Unlike section headings, they often begin with or consist entirely of numbers (such as model numbers, dates, version numbers, etc.). Table headers do not automatically generate link anchors the way section headings do; use the {{tlx|vanchor}} template to turn a header's text (or part of it) into an anchor. | |||
| Tables should not be used simply for layout, either. If the information you are editing is not tabular in nature, it probably does not belong in a table. Try not to use tables for putting a caption under a photograph, arranging a group of links, or other strictly visual features. It makes the article harder to edit for other Wikipedians, and is not really what tables were designed to do. | |||
| ===Appearance=== | |||
| == When tables may not be appropriate == | |||
| {{anchor|TABLELEFT}}{{shortcut|MOS:TABLELEFT}} | |||
| In general, styles for tables and other block-level elements should be set using CSS classes, not with inline style attributes. This is because the site-wide CSS is more carefully tested to ensure compatibility with a wide range of browsers; it also creates a greater degree of professionalism by ensuring a consistent appearance between articles. Deviations from standard conventions are acceptable where they create a semantic distinction (for instance, the infoboxes and ] relating to '']'' formerly used a yellow color-scheme instead of the customary mauve, to tie in with the dominant color in the series) but should not be used gratuitously. | |||
| See ] and ] for guidance on use of coloring or non-standard formatting, and for when MoS and WikiProjects guidance is at variance. | |||
| === Prose === | |||
| Consideration may be given to ] tables which ]. | |||
| When information cannot be categorized, use one of the standard ]. | |||
| Misplaced Pages tables are set flush-left, and allowed to grow rightward, not centered on the page. | |||
| ====Rationale==== | |||
| Uncategorized information, such as prose, should not be put into tables because there is no relationship between the cells for headings to be appelled. | |||
| === |
===Accessibility=== | ||
| {{Main|Misplaced Pages:Manual of Style/Accessibility/Data tables tutorial}} | |||
| <blockquote style="background: white; border: 1px solid black; padding: 1em;"> | |||
| {{Further|Misplaced Pages:Manual of Style/Accessibility#Tables}} | |||
| Maintain ] when creating tables. Screen readers and other assistive web browsing tools that are used for accessibility make use of specific table tags to help users navigate the data contained within tables. | |||
| == Biography == | |||
| Jack was born in 1948 in ]. | |||
| Use these specific table tags and the correct ] syntax or ] to take advantage of all the features available. (See ] and ] for more information on the syntax used for tables). Use ] to clearly identify and describe tables. Do not rely solely on formatting, either from CSS or hard-coded styles, (e.g., background color changes) to convey meaning. Additionally, do not refer to tables in body text as being positioned on the left or right side of a page. Content placement varies between ] and ], making such descriptions meaningless for users relying on assistive tools like screen readers. | |||
| == Event == | |||
| Avoid using {{tag|br|s}} or {{tag|hr|s}} tags in adjacent cells to create a visual row that is not reflected in the HTML table structure. This method can cause issues for screen readers, which read tables cell by cell and row by row in the HTML, not based on visual rows. Additionally, unordered (bulleted), ordered (numbered) and ] ]. The ] explicitly identify lists for readers, ensuring that the structure is understood, rather than relying on visual formatting to imply the presence of a list. | |||
| Jack went up the hill with Jill on ]. | |||
| See ] and ] for information about restrained use of color in tables, to avoid creating accessibility problems for ] as well as normal-vision readers. | |||
| </blockquote> | |||
| === |
===Size=== | ||
| Splitting lists and tables per ] is ]. Among other problems, arbitrarily splitting a wikitable effectively disables the powerful and useful sorting feature from working across the entire table. | |||
| On the other hand, overloading tables with too much detailed statistical data is ]. Careful thought should be given to how a reader would use a table, and what level of detail is appropriate. | |||
| Often images are placed in an article by using a quirk of table rendering. Because a table can be floated to the left or right side of the screen, it has become common practice to use a simple one-celled table to place an image in a particular part of the screen. This was a necessary workaround for old browsers, since it generates a consistent rendering of images in browsers which do not adequately support ]. However, by far the majority of browsers in use today should do just fine with style sheets. The recommended practice now is to arrange images using an element called <code>div</code>. | |||
| For very long tables, manageability and maintenance of the page may be better served by breaking information up into several smaller tables instead of one extremely long one. For example, a literary or film award that has been presented for several decades may be better presented through a separate table for each decade rather than one long mega-table, because one long unified table may be much more difficult for future users to edit or update properly. | |||
| For detailed instructions, see ] and the ]. Here's a brief example: | |||
| ===Sortability=== | |||
| ==== Table formatting (Do not do this) ==== | |||
| While tables can be made sortable so that they can be rearranged to display the entries in different sort orders, there is no rule that tables must always be sortable in all cases—sortable tables are useful in some instances and not in others. In some tables, for example, the order of display may itself be important information in its own right, such that a reader would not benefit from resorting the table on another column to alter the display order, and in some tables there may sometimes be features or undetected coding errors that actively break sortability. | |||
| <blockquote style="background: white; border: 1px solid black; padding: 1em;"> | |||
| <code><nowiki><table align="right" border="0" cellpadding="0"><tr><td>]</td></tr></table></nowiki></code> | |||
| </blockquote> | |||
| The various adjustments that may need to be made to the table's content, such as using special {{tlx|sort}} or {{tlx|sortname}} templates to impose an alternate sort order, may also create excessive complication in the table coding which can make it much harder to edit with any new information. If there's a column for individual people's names, for example, then consistent use of sortname templates will be necessary across the board in that column to ensure that the entries sort correctly by surname. Accordingly, if such special code will be necessary, then carefully consider whether there's actually any reader benefit to making the table sortable on alternate criteria at all before forcing sortability. | |||
| ==== Without tables (Do this instead) ==== | |||
| <blockquote style="background: white; border: 1px solid black; padding: 1em;"> | |||
| <code><nowiki>] | |||
| </nowiki></code> | |||
| </blockquote> | |||
| Where sortability is desired, ensure that the sort system is transparent and straightforward. Do not, for instance, use sequential numbers to enumerate a desired sort order on a column whose content is not actually numbers, such that an editor would have to manually renumber the entire table every time there's a new entry to add to it. | |||
| ==== How it looks ==== | |||
| In both of these cases, the result is essentially the same; the image is floated to the right-hand side of the screen, and the surrounding text wraps around it. Here is what it looks like in your browser (with text added): | |||
| In some tables, it may also be beneficial to make some columns sortable and other columns not sortable at the same time; for instance, if the table directly contains a dedicated "References" column for the footnotes, it is virtually never useful for that column to be directly sortable. Per ], this is done by creating a sortable table, but adding <code>class="unsortable"</code> to the header attributes of the column where sortability is not desired. | |||
| <blockquote style="background: white; border: 1px solid black; padding: 1em;"> | |||
| <div style="float:right; margin: 0 0 1em 1em;">]</div> | |||
| Covalent bonding is a form of chemical bonding characterized by the sharing of one or more pairs of electrons between atoms, in order to produce a mutual attraction, which holds the resultant molecule together. Atoms tend to share electrons in such a way that their outer electron shells are filled. Such bonds are always stronger than the intermolecular hydrogen bond and similar in strength to or stronger than the ionic bond. | |||
| ===Explanatory notes and legends=== | |||
| Covalent bonding most frequently occurs between atoms with similar (high) electronegativities, where to completely remove an electron from one atom requires too much energy. Covalent bonds are more common between non-metals, whereas ionic bonding is more common between a metal atom and a non-metal atom. | |||
| {{shortcut|MOS:LEGEND|MOS:TABLEKEY}} | |||
| For the accessibility reasons stated in ], information should not be communicated by the use of color alone. Instead, color should reinforce information also presented through other means, such as being indicated by an ] ({{xt|*}}), a ] ({{xt|† ‡}}), or another ] accessible to those using screen readers. If there is adequate space, and doing so would not lead to excessive repetition, one should consider making information explicit by writing it out in the table row, possibly in a "Notes" column.{{discuss}} | |||
| Covalent bonding tends to be stronger than other types of bonding, such as ionic bonding. Unlike ionic bonds, where ions are held together by a non-directional coulombic attraction, covalent bonds are highly directional. As a result, covalently bonded molecules tend to form in a relatively small number of characteristic shapes, exhibiting specific bonding angles. | |||
| </blockquote> | |||
| Any use of color coding, typographical symbols, or uncommon abbreviations should be explained in a legend (also called a "key") accompanying the table. Put the legend immediately before the table so that readers, especially those using ], will be aware of the meanings before encountering them in the table itself. The same or similar legend may be repeated for multiple tables within the same article, especially if the tables are in different sections, as any given section may be skipped by a reader.{{discuss}} | |||
| === Visual layout === | |||
| ] for citations are treated the same way in tables as they are in prose. ] may appear in the end matter of an article as they do with prose, or they may be displayed directly after the table they are used in, often using a ]. They should not appear inside the table itself, especially if it breaks the sorting order of columns. | |||
| Multiple columns, positioning, borders, and so on should be done with ]—not tables—when possible. | |||
| == {{anchor|Appropriate}}Appropriate use == | |||
| == Table Coding — Reduce clutter == | |||
| {{shortcut|WP:WHENTABLE}} | |||
| Where a table is genuinely necessary and desired, use the preformatted '''<nowiki>class="wikitable"</nowiki>''' format, or one of the related formats, instead of manually coding a complex HTML table directly in the article. This will make the table, and the article itself, much easier for other people to edit in the future. | |||
| Tables are a way of presenting links, data, or information in rows and columns. They are a complex form of list, formatted into a systematic grid pattern. Tables might be useful for presenting mathematical data such as multiplication tables, comparative figures, or sporting results. They may also be useful for presenting equivalent words in two or more languages; for awards by type and year; complex discographies; etc. | |||
| The sortability of multiple columns in a table is a powerful tool that helps the reader to understand relationships and find patterns in large lists. The sortability of tables makes them very useful for "List of..." articles in Misplaced Pages, which are intended to give an overview of the subject area, and to allow easy comparisons among many similar items. Avoid cramming too much detailed information into individual table entries; if appropriate, the reader should be able to click a Wikilink to read a full, detailed article corresponding to a concise table entry. | |||
| ==See also== | |||
| * ] (all about how to do tables in Misplaced Pages) | |||
| * ] (all about automatic sorting of table rows) | |||
| * (about HTML tables and the equivalent wiki code) | |||
| Often a list is best left as a list. Before reformatting a list into table form, consider whether the information will be more clearly conveyed by virtue of having rows and columns. If so, then a table is probably a good choice. If there is no obvious benefit to having rows and columns, then a table is probably not the best choice. | |||
| ] | |||
| ] | |||
| Tables should not be misused to resolve visual layout problems. If the information you are editing is not tabular in nature, it probably does not belong in a table: Do not misuse tables for putting a caption under a photograph, arranging a group of links, or other strictly visual features. These practices make the article harder for other Wikipedians to edit, and will likely cause problems when viewed on different display sizes and aspect ratios. Also, when compared with tables, wikimarkup is more flexible, easier to use, and less arcane when used correctly for desktop publishing layout, page elements, and page orientation and positioning. | |||
| Examples: | |||
| ==== Multi-column sortable standard ==== | |||
| {{Collapse top|Sporting results}} | |||
| {| class="wikitable sortable plainrowheaders" | |||
| |- | |||
| ! scope="col" width="30" | {{Abbr|No.|Number}} | |||
| ! scope="col" width="50" | Year | |||
| ! scope="col" width="250" | Championship | |||
| ! scope="col" width="200" | Opponent in the final | |||
| ! scope="col" align="center" width="100" | Score | |||
| ! scope="col" width="80" | Outcome | |||
| ! scope="col" width="30" class="unsortable" | {{Abbr|Ref|Reference}} | |||
| |- style="background:#e5d1cb;" | |||
| ! scope="row" style=text-align:right | 1 | |||
| | align=center | ] | |||
| | ] | |||
| | {{Flagicon|WAL}} ] | |||
| | align="center" | 18–12 | |||
| | {{win}} | |||
| | align="center" | <ref name="Turner WSC">{{cite web|last=Turner|first=Chris|title=World Professional Championship|url=http://www.cajt.pwp.blueyonder.co.uk/world.html|work=cajt.pwp.blueyonder.co.uk|publisher=Chris Turner's Snooker Archive|accessdate=18 March 2011}}</ref> | |||
| |- style="background:#e5d1cb;" | |||
| ! scope="row" style=text-align:right | 2 | |||
| | align=center | ] | |||
| | ] <small>(2)</small> | |||
| | {{Flagicon|CAN}} ] | |||
| | align="center" | 18–6 | |||
| | {{win}} | |||
| | align="center" | <ref name="Turner WSC"/> | |||
| |- | |||
| ! scope="row" style=text-align:right | 3 | |||
| | align=center | 1983 | |||
| | ] | |||
| | {{Flagicon|CAN}} ] | |||
| | align="center" | 9–3 | |||
| | {{win}} | |||
| | align="center" | <ref name="Turner Int' Open">{{cite web|last=Turner|first=Chris|title=International Open Goya, Matchroom Trophy|url=http://www.cajt.pwp.blueyonder.co.uk/int.html|work=cajt.pwp.blueyonder.co.uk|publisher=Chris Turner's Snooker Archive|accessdate=18 March 2011}}</ref> | |||
| |- | |||
| ! scope="row" style=text-align:right | 4 | |||
| | align=center | 1984 | |||
| | ] | |||
| | {{Flagicon|ENG}} ] | |||
| | align="center" | 9–8 | |||
| | {{win}} | |||
| | align="center" | <ref name="Turner Classic">{{cite web|last=Turner|first=Chris|title=Classic|url=http://www.cajt.pwp.blueyonder.co.uk/classic.html|work=cajt.pwp.blueyonder.co.uk|publisher=Chris Turner's Snooker Archive|accessdate=18 March 2011}}</ref> | |||
| |- style="background:#e5d1cb;" | |||
| ! scope="row" style=text-align:right | 5 | |||
| | align=center | ] | |||
| | ] <small>(3)</small> | |||
| | {{Flagicon|ENG}} ] | |||
| | align="center" | 18–16 | |||
| | {{win}} | |||
| | align="center" | <ref name="Turner WSC"/> | |||
| |- | |||
| ! scope="row" style=text-align:right | 6 | |||
| | align=center | 1984 | |||
| | ] <small>(2)</small> | |||
| | {{Flagicon|ENG}} ] | |||
| | align="center" | 9–2 | |||
| | {{win}} | |||
| | align="center" | <ref name="Turner Int' Open"/> | |||
| |-bgcolor="dfe2e9" | |||
| ! scope="row" style=text-align:right | 7 | |||
| | align=center | ] | |||
| | ] | |||
| | {{Flagicon|NIR}} ] | |||
| | align="center" | 16–8 | |||
| | {{win}} | |||
| | align="center" | <ref name="Turner UK">{{cite web|last=Turner|first=Chris|title=UK Championship|url=http://www.cajt.pwp.blueyonder.co.uk/uk.html|work=cajt.pwp.blueyonder.co.uk|publisher=Chris Turner's Snooker Archive|accessdate=18 March 2011}}</ref> | |||
| |- style="background:#e5d1cb;" | |||
| ! scope="row" style=text-align:right | 8 | |||
| | align=center | ] | |||
| | ] | |||
| | {{Flagicon|NIR}} ] | |||
| | align="center" | ] | |||
| | {{runner-up}} | |||
| | align="center" | <ref name="Turner WSC"/> | |||
| |- | |||
| ! scope="row" style=text-align:right | 9 | |||
| | align=center | ] | |||
| | ] | |||
| | {{flagicon|NIR}} ] | |||
| | align="center" | 10–9 | |||
| | {{win}} | |||
| | align="center" | <ref name="Turner WSC"/> | |||
| |-bgcolor="dfe2e9" | |||
| ! scope="row" style=text-align:right | 10 | |||
| | align=center | ] | |||
| | ] <small>(2)</small> | |||
| | {{flagicon|ENG}} ] | |||
| | align="center"| 16–14 | |||
| | {{win}} | |||
| | align="center"| <ref name="Turner UK"/> | |||
| |} | |||
| {{Collapse bottom}} | |||
| ==== Multi-column standard with subcolumns ==== | |||
| {{cot|Discographies}} | |||
| {|class="wikitable plainrowheaders" style="text-align:center;font-size: 9pt" | |||
| |- | |||
| ! scope="col" rowspan="2" | Year | |||
| ! scope="col" width="210" rowspan="2" | Title | |||
| ! scope="col" rowspan="2" | Release date | |||
| ! scope="col" rowspan="2" | Label | |||
| ! scope="col" colspan="10" | Peak chart positions | |||
| ! scope="col" colspan="2" | ] | |||
| |- | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| ! scope="col" width="30" | ] | |||
| |- | |||
| ! scope="row" | 1993 | |||
| | '']'' | |||
| | November 2, 1993 | |||
| | A&M | |||
| | align="center"| 2<br><ref name="So far so good">{{cite web|url=http://www.collectionscanada.gc.ca/rpm/028020-119.01-e.php?&file_num=nlc008388.2353&type=1&interval=20&PHPSESSID=1eslr84up6jai4j6cngk0p4cu2|title=Top Albums/CDs – Volume 58, No. 25 | date = January 10, 1994| publisher = ] (]) | accessdate = August 15, 2010}}</ref> | |||
| | align="center" | 1 | |||
| | align="center" | 1 | |||
| | align="center" | 1 | |||
| | align="center" | 1 | |||
| | align="center" | 1 | |||
| | align="center" | 1 | |||
| | align="center" | 1 | |||
| | align="center" | 1 | |||
| | align="center" | 6 | |||
| | align="left" | CA: 6× Platinum<br>US: 5× Platinum | |||
| | align="left" | SW: 4× Platinum<br>UK: 3× Platinum | |||
| |- | |||
| ! scope="row" | 1999 | |||
| | '']'' | |||
| | November 15, 1999 | |||
| | A&M | |||
| | align="center" | 14 | |||
| | align="center" | 18 | |||
| | align="center" | 4 | |||
| | align="center" | 7 | |||
| | align="center" | 13 | |||
| | align="center" | 2 | |||
| | align="center" | 20 | |||
| | align="center" | 3 | |||
| | align="center" | 12 | |||
| | align="center" | — | |||
| | align="left" | CA: 3× Platinum | |||
| | align="left" | EU: 2× Platinum<ref>{{cite web | url=http://www.ifpi.org/content/section_news/plat2002.html | title = IFPI Platinum Europe Awards: 2002 Awards | publisher = ] | accessdate=August 15, 2010 }}</ref><br>SW: Platinum<br>UK: Platinum | |||
| |- | |||
| ! scope="row" | 2005 | |||
| | '']'' | |||
| | October 18, 2005 | |||
| | A&M | |||
| | align="center"| 4 | |||
| | align="center"| — | |||
| | align="center"| 28 | |||
| | align="center"| 30 | |||
| | align="center"| — | |||
| | align="center"| — | |||
| | align="center"| — | |||
| | align="center"| 39 | |||
| | align="center"| 29 | |||
| | align="center"| 65 | |||
| | align="left" | CA: 2× Platinum | |||
| | align="left" | UK: Gold | |||
| |- | |||
| ! scope="row" | 2010 | |||
| | '']'' | |||
| | August 31, 2010 | |||
| | ] | |||
| | align="center" | — | |||
| | align="center" | — | |||
| | align="center" | — | |||
| | align="center" | — | |||
| | align="center" | — | |||
| | align="center" | — | |||
| | align="center" | — | |||
| | align="center" | — | |||
| | align="center" | — | |||
| | align="center" | — | |||
| | align="left" | | |||
| | align="left" | | |||
| |- | |||
| |align="center" colspan="30" style="font-size: 8pt"| "—" denotes releases that did not chart. | |||
| |} | |||
| {{cob}} | |||
| ==== Multi-column mixed sortable unsortable ==== | |||
| {{cot|Filmographies}} | |||
| {| class="wikitable sortable plainrowheaders" | |||
| |+ List of acting performances in film and television | |||
| |- | |||
| ! scope="col" | Year | |||
| ! scope="col" | Title | |||
| ! scope="col" | Role | |||
| ! scope="col" class="unsortable" | Notes | |||
| |- | |||
| ! scope="row" style=text-align:center | 1961 | |||
| | '']'' | |||
| | Patrician in Arena | |||
| | Film; uncredited | |||
| |- | |||
| ! scope="row" style=text-align:center | 1963 | |||
| | ''{{sortname|The|Beverly Hillbillies}}'' | |||
| | Janet Trego | |||
| | TV series, recurring role, 15 episodes | |||
| |- | |||
| ! scope="row" style=text-align:center | 1963 | |||
| | '']'' | |||
| | Telephone Operator / Sailor's Girl | |||
| | TV series, episodes: "Love Thy New Neighbor", "Ed Discovers America" | |||
| |- | |||
| ! scope="row" style=text-align:center | 1964 | |||
| | ''{{sortname|The|Americanization of Emily}}'' | |||
| | Beautiful Girl | |||
| | Film; uncredited | |||
| |- | |||
| ! scope="row" style=text-align:center | 1965 | |||
| | ''{{sortname|The|Man from U.N.C.L.E.}}'' | |||
| | Therapist | |||
| | TV series, episode: "The Girls of Nazarone Affair" | |||
| |- | |||
| ! scope="row" style=text-align:center | 1966 | |||
| | '']'' | |||
| | Odile de Caray | |||
| | Film | |||
| |- | |||
| ! scope="row" style=text-align:center | 1967 | |||
| | ''{{sortname|The|Fearless Vampire Killers}}'' | |||
| | Sarah Shagal | |||
| | Film | |||
| |- | |||
| ! scope="row" style=text-align:center | 1967 | |||
| | '']'' | |||
| | Malibu | |||
| | Film | |||
| |- | |||
| ! scope="row" style=text-align:center | 1967 | |||
| | '']'' | |||
| | Jennifer North | |||
| | Film | |||
| |- | |||
| ! scope="row" style=text-align:center | 1968 | |||
| | '']'' | |||
| | Girl at Party | |||
| | Film; uncredited | |||
| |- | |||
| ! scope="row" style=text-align:center | 1968 | |||
| | ''{{sortname|The|Wrecking Crew|The Wrecking Crew (1969 film)}}'' | |||
| | Freya Carlson | |||
| | Film | |||
| |- | |||
| ! scope="row" style=text-align:center | 1969 | |||
| | ''{{sortname|The|Thirteen Chairs}}'' | |||
| | Pat | |||
| | Film; also known as ''12+1''; released posthumously | |||
| |} | |||
| {{cob}} | |||
| ==== Multi-column unsortable ==== | |||
| {{cot|Academy Awards}} | |||
| {| class="wikitable plainrowheaders" border="1" | |||
| |- | |||
| ! scope="col" | Year | |||
| ! scope="col" | Award | |||
| ! scope="col" | Title | |||
| ! scope="col" | Result | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{nom}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{nom}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{won}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{nom}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{nom}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{won}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{won}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{won}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{won}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{won}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{nom}} | |||
| |- | |||
| ! scope="row" | ] | |||
| | ] | |||
| | '']'' | |||
| | {{won}} | |||
| |} | |||
| {{cob}} | |||
| ==== Multi-column unsortable all numeric right justified==== | |||
| {{cot|Mathematical tables}} | |||
| {| class="wikitable" style="text-align: right;" | |||
| |+ Multiplication table | |||
| ! × | |||
| ! scope="col" style=text-align:right | 1 || style=text-align:right | 2 || style=text-align:right | 3 || style=text-align:right | 4 || style=text-align:right | 5 || style=text-align:right | 6 || style=text-align:right | 7 || style=text-align:right | 8 || style=text-align:right | 9 || style=text-align:right | 10 | |||
| |- | |||
| ! scope="row" style=text-align:right | 1 | |||
| | 1 || 2 || 3 || 4 || 5 || 6 || 7 || 8 || 9 || 10 | |||
| |- | |||
| ! scope="row" style=text-align:right | 2 | |||
| | 2 || 4 ||6 || 8 || 10 || 12 || 14 || 16 || 18 || 20 | |||
| |- | |||
| ! scope="row" style=text-align:right | 3 | |||
| | 3 || 6 || 9 || 12 || 15 || 18 || 21 || 24 || 27 || 30 | |||
| |- | |||
| ! scope="row" style=text-align:right | 4 | |||
| | 4 || 8 || 12 || 16 || 20 || 24 || 28 || 32 || 36 || 40 | |||
| |- | |||
| ! scope="row" style=text-align:right | 5 | |||
| | 5 || 10 || 15 || 20 || 25 || 30 || 35 || 40 || 45 || 50 | |||
| |- | |||
| ! scope="row" style=text-align:right | 6 | |||
| | 6 || 12 || 18 || 24 || 30 || 36 || 42 || 48 || 54 || 60 | |||
| |- | |||
| ! scope="row" style=text-align:right | 7 | |||
| | 7 || 14 || 21 || 28 || 35 || 42 || 49 || 56 || 63 || 70 | |||
| |- | |||
| ! scope="row" style=text-align:right | 8 | |||
| | 8 || 16 || 24 || 32 || 40 || 48 || 56 || 64 || 72 || 80 | |||
| |- | |||
| ! scope="row" style=text-align:right | 9 | |||
| | 9 || 18 || 27 || 36 || 45 || 54 || 63 || 72 || 81 || 90 | |||
| |- | |||
| ! scope="row" style=text-align:right | 10 | |||
| | 10 || 20 || 30 || 40 || 50 || 60 || 70 || 80 || 90 || 100 | |||
| |} | |||
| {{cob}} | |||
| ==== Tree (cladogram) left rooted==== | |||
| {{cot|]s}} | |||
| {{clade| style=font-size:90%;line-height:85% | |||
| |label1= ] | |||
| |1={{clade | |||
| |1='']'' | |||
| |label2= ] | |||
| |2={{clade | |||
| |1='']'' | |||
| |2='']'' | |||
| |3='']''}} | |||
| |3={{clade | |||
| |label1= ] | |||
| |1={{clade | |||
| |1={{clade | |||
| |1='']'' | |||
| |2={{clade | |||
| |1='']'' | |||
| |2='']''}}}} | |||
| |2='']'' | |||
| |3={{clade | |||
| |1='']'' | |||
| |2='']''}}}} | |||
| |2={{clade | |||
| |1='']'' | |||
| |2={{clade | |||
| |1='']'' | |||
| |2='']'' | |||
| |3={{clade | |||
| |1='']'' | |||
| |2={{clade | |||
| |1='']'' | |||
| |2={{clade | |||
| |1='']'' | |||
| |2='']'' | |||
| |3='']''}}}}}} | |||
| |4={{clade | |||
| |1='']'' | |||
| |2={{clade | |||
| |1='']'' | |||
| |2='']'' | |||
| |3='']'' | |||
| |4='']'' | |||
| }}}}}}}}}}}}}} | |||
| {{cob}} | |||
| ====Gantt (bar graph linear horizontal) with color==== | |||
| {{cot|Flow data}} | |||
| <timeline> | |||
| ImageSize = width:700 height:270 | |||
| PlotArea = left:100 bottom:60 top:0 right:50 | |||
| Alignbars = justify | |||
| DateFormat = mm/dd/yyyy | |||
| Period = from:01/01/1965 till:12/05/1996 | |||
| TimeAxis = orientation:horizontal format:yyyy | |||
| Colors = | |||
| id:Drums value:purple legend:Drums | |||
| id:Guitars value:green legend:Guitars | |||
| id:Bass value:gray(0.40) legend:Bass | |||
| id:Keyboards value:orange legend:Keyboards | |||
| Legend = orientation:horizontal position:bottom | |||
| ScaleMajor = increment:2 start:01/01/1965 | |||
| LineData = | |||
| at:08/04/1967 color:black layer:back | |||
| at:06/28/1968 color:black layer:back | |||
| at:06/13/1969 color:black layer:back | |||
| at:11/07/1969 color:black layer:back | |||
| at:10/02/1970 color:black layer:back | |||
| at:11/05/1971 color:black layer:back | |||
| at:06/02/1972 color:black layer:back | |||
| at:03/23/1973 color:black layer:back | |||
| at:11/12/1975 color:black layer:back | |||
| at:01/21/1977 color:black layer:back | |||
| at:11/30/1979 color:black layer:back | |||
| at:03/21/1983 color:black layer:back | |||
| at:11/07/1987 color:black layer:back | |||
| at:03/28/1994 color:black layer:back | |||
| BarData = | |||
| bar:Mason text:"Nick Mason" | |||
| bar:Barrett text:"Syd Barrett" | |||
| bar:Gilmour text:"David Gilmour" | |||
| bar:Klose text:"Bob Klose" | |||
| bar:Waters text:"Roger Waters" | |||
| bar:Wright text:"Richard Wright" | |||
| PlotData= | |||
| width:10 textcolor:black align:left anchor:from shift:(10,-4) | |||
| bar:Mason from:01/01/1965 till:end color:Drums | |||
| bar:Barrett from:01/01/1965 till:06/04/1968 color:Guitars | |||
| bar:Gilmour from:12/01/1967 till:end color:Guitars | |||
| bar:Klose from:01/01/1965 till: 12/05/1965 color:Guitars | |||
| bar:Waters from:01/01/1965 till:01/20/1985 color:Bass | |||
| bar:Wright from:01/01/1965 till:01/01/1980 color:Keyboards | |||
| bar:Wright from:01/01/1987 till:end color:Keyboards | |||
| </timeline> | |||
| {{cob}} | |||
| == Inappropriate use == | |||
| {{shortcut|MOS:NO-TABLES|WP:NO-TABLES}} | |||
| ==== Simple lists ==== | |||
| If a list is simple, it is generally better to use one of the standard ] instead of a table. Lists are easier to maintain than tables, and are often easier to read. | |||
| Here is an example of a simple list using list formatting: | |||
| <syntaxhighlight lang="wikitext">* 1980: ''Ultra Wave'' | |||
| * 1988: ''What's Bootsy Doin'?'' | |||
| * 1994: ''Blasters of the Universe'' | |||
| * 1994: ''Fresh Outta 'P' Uni''</syntaxhighlight> | |||
| Which produces: | |||
| * 1980: ''Ultra Wave'' | |||
| * 1988: ''What's Bootsy Doin'?'' | |||
| * 1994: ''Blasters of the Universe'' | |||
| * 1994: ''Fresh Outta 'P' Uni'' | |||
| versus table formatting: | |||
| <syntaxhighlight lang="wikitext">{| | |||
| | 1980 | |||
| | ''Ultra Wave'' | |||
| |- | |||
| | 1988 | |||
| |'' What's Bootsy Doin'?'' | |||
| |- | |||
| | 1994 | |||
| | ''Blasters of the Universe'' | |||
| |- | |||
| | 1994 | |||
| | ''Fresh Outta 'P' Uni'' | |||
| |}</syntaxhighlight> | |||
| Which produces: | |||
| {|class="wikitable" | |||
| | 1980 | |||
| | ''Ultra Wave'' | |||
| |- | |||
| | 1988 | |||
| | ''What's Bootsy Doin'?'' | |||
| |- | |||
| | 1994 | |||
| | ''Blasters of the Universe'' | |||
| |- | |||
| | 1994 | |||
| | ''Fresh Outta 'P' Uni'' | |||
| |} | |||
| ==== Prose ==== | |||
| Prose is preferred in articles as prose allows the presentation of detail and clarification of context, in a way that a table may not. Prose flows, like one person speaking to another, and is best suited to articles, because their purpose is to explain. Tables which are mainly ], which are most useful for browsing subject areas, should usually have their own entries: see ] for detail. In an article, significant items should normally be mentioned naturally within the text rather than merely tabulated. | |||
| ==== Page layout ==== | |||
| Page layouts (using multiple columns, positioning elements, adding borders, etc.) should be done via ], not tables, whenever possible. | |||
| * Images and other embedded media should be positioned using ]. | |||
| * There are several templates available that will create preformatted multi-column layouts: see ]. | |||
| * Other elements can be positioned or given special formatting through the use of the HTML <code>]</code> element and ]. | |||
| ==== Infoboxes and navigation templates ==== | |||
| Do not use table code directly to make an ] or ] (a navbox or sidebar). Use an appropriate template, e.g. {{tl|Infobox}}, {{tl|Infobox3cols}}, {{tl|Navbox}}, {{tl|Navbox with collapsible groups}}, {{tl|Sidebar}} or {{tl|Sidebar with collapsible lists}}. ] has numerous subject-specific infoboxes for use in articles. | |||
| == See also == | |||
| * ], a summary of the key points in this guideline | |||
| * ], extensive help | |||
| * ], a quick guide to using tables | |||
| * ] (show/hide button) | |||
| * ] | |||
| * {{section link|HTML element|Tables}} | |||
| ==References== | |||
| {{Reflist}} | |||
| {{Style wide}} | |||
| ] | |||
| ] | |||
| ] | ] | ||
| Line 90: | Line 647: | ||
| ] | ] | ||
| ] | ] | ||
| ] | |||
| ] | ] | ||
| ] | ] | ||
| ] | |||
| ] | |||
| ] | ] | ||
| ] | ] | ||
| ] | ] | ||
| ] | |||
| ] | ] | ||
| ] | ] | ||
| ] | ] | ||
| ] | |||
| ] | ] | ||
| ] | ] | ||
| ] | ] | ||
| ] | ] | ||
Latest revision as of 19:36, 29 November 2024
This page discusses when and how tables should be used on Misplaced Pages. For specific considerations of table style and accessibility, see Misplaced Pages:Manual of Style/Accessibility/Data tables tutorial. For technical guidance on how to create and edit tables, see Help:Table.
| This guideline is a part of the English Misplaced Pages's Manual of Style. It is a generally accepted standard that editors should attempt to follow, though occasional exceptions may apply. Any substantive edit to this page should reflect consensus. When in doubt, discuss first on the talk page. | Shortcuts |
| Manual of Style (MoS) | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Content | ||||||||||
| Formatting | ||||||||||
| Images | ||||||||||
| Layout | ||||||||||
| Lists | ||||||||||
By topic area
|
||||||||||
| Related guidelines | ||||||||||
Tables are a way of presenting information into rows and columns. Tables can be useful for various types of content on Misplaced Pages, but they should only be used when appropriate. In some cases, the information might be better conveyed in prose or as embedded lists. Overusing tables, especially with complex coding, can make pages harder to edit and maintain, so careful consideration should be given to their structure.
Maintain accessibility when creating tables by using specific table tags to help users navigate the data and captions to clearly identify and describe tables. Avoid relying solely on formatting (e.g., background color changes) to convey meaning. Additionally, do not refer to tables in body text as being positioned on the left or right side of a page. Content placement varies between mobile and desktop views, making such descriptions meaningless for users relying on assistive tools like screen readers.
Formatting
Main page: Help:Table ShortcutIt is recommended that wikitables be used in place of HTML tables, as they are easier to customize and maintain. A standard wikitable style is available by adding class="wikitable" to the table. A sorting feature can be enabled by adding class="sortable" to the table. To use both classes, combine them as class="wikitable sortable".
Captions and headers
"WP:HEADERS" redirects here. For section headings, see MOS:HEAD. ShortcutTable captions and column and row headers should be succinct and self explanatory and used on all data tables. In most cases, individual words or sentence fragments should be used, and thus articles (a, an, the) and sentence-ending punctuation are unnecessary. Only the first word in the caption or header should be capitalized (except for proper nouns), in keeping with Misplaced Pages's conventions for capital letters. In some rare cases, judicious use of soft hyphens may be helpful (see WP:Manual of Style § Hyphens for details).
Much of WP:Manual of Style § Article titles, headings, and sections also pertains to table headers: Use sentence case; avoid redundantly including the subject's name in a header; do not put images in the header (including flag icons), unless this is the best way to present tabular information in a particular case; and do not use questions as headers. Title headers are often suitable places for reference citations (e.g., to source a specific row or column of data). Unlike section headings, they often begin with or consist entirely of numbers (such as model numbers, dates, version numbers, etc.). Table headers do not automatically generate link anchors the way section headings do; use the {{vanchor}} template to turn a header's text (or part of it) into an anchor.
Appearance
ShortcutIn general, styles for tables and other block-level elements should be set using CSS classes, not with inline style attributes. This is because the site-wide CSS is more carefully tested to ensure compatibility with a wide range of browsers; it also creates a greater degree of professionalism by ensuring a consistent appearance between articles. Deviations from standard conventions are acceptable where they create a semantic distinction (for instance, the infoboxes and navigational templates relating to The Simpsons formerly used a yellow color-scheme instead of the customary mauve, to tie in with the dominant color in the series) but should not be used gratuitously.
See WP:Deviations and Misplaced Pages talk:Consensus/RfC for guidance on use of coloring or non-standard formatting, and for when MoS and WikiProjects guidance is at variance.
Consideration may be given to collapsing tables which consolidate information covered in the prose.
Misplaced Pages tables are set flush-left, and allowed to grow rightward, not centered on the page.
Accessibility
Main page: Misplaced Pages:Manual of Style/Accessibility/Data tables tutorial Further information: Misplaced Pages:Manual of Style/Accessibility § TablesMaintain accessibility when creating tables. Screen readers and other assistive web browsing tools that are used for accessibility make use of specific table tags to help users navigate the data contained within tables.
Use these specific table tags and the correct wikitable syntax or wikitext to take advantage of all the features available. (See mw:Help:Tables and Help:Tables for more information on the syntax used for tables). Use captions to clearly identify and describe tables. Do not rely solely on formatting, either from CSS or hard-coded styles, (e.g., background color changes) to convey meaning. Additionally, do not refer to tables in body text as being positioned on the left or right side of a page. Content placement varies between mobile and desktop views, making such descriptions meaningless for users relying on assistive tools like screen readers.
Avoid using <br /> or <hr /> tags in adjacent cells to create a visual row that is not reflected in the HTML table structure. This method can cause issues for screen readers, which read tables cell by cell and row by row in the HTML, not based on visual rows. Additionally, unordered (bulleted), ordered (numbered) and description lists should not have blank lines or newlines between them. The list templates explicitly identify lists for readers, ensuring that the structure is understood, rather than relying on visual formatting to imply the presence of a list.
See MOS:COLOR and Help:Using colours for information about restrained use of color in tables, to avoid creating accessibility problems for color-blind as well as normal-vision readers.
Size
Splitting lists and tables per summary style is advised against. Among other problems, arbitrarily splitting a wikitable effectively disables the powerful and useful sorting feature from working across the entire table.
On the other hand, overloading tables with too much detailed statistical data is against policy. Careful thought should be given to how a reader would use a table, and what level of detail is appropriate.
For very long tables, manageability and maintenance of the page may be better served by breaking information up into several smaller tables instead of one extremely long one. For example, a literary or film award that has been presented for several decades may be better presented through a separate table for each decade rather than one long mega-table, because one long unified table may be much more difficult for future users to edit or update properly.
Sortability
While tables can be made sortable so that they can be rearranged to display the entries in different sort orders, there is no rule that tables must always be sortable in all cases—sortable tables are useful in some instances and not in others. In some tables, for example, the order of display may itself be important information in its own right, such that a reader would not benefit from resorting the table on another column to alter the display order, and in some tables there may sometimes be features or undetected coding errors that actively break sortability.
The various adjustments that may need to be made to the table's content, such as using special {{sort}} or {{sortname}} templates to impose an alternate sort order, may also create excessive complication in the table coding which can make it much harder to edit with any new information. If there's a column for individual people's names, for example, then consistent use of sortname templates will be necessary across the board in that column to ensure that the entries sort correctly by surname. Accordingly, if such special code will be necessary, then carefully consider whether there's actually any reader benefit to making the table sortable on alternate criteria at all before forcing sortability.
Where sortability is desired, ensure that the sort system is transparent and straightforward. Do not, for instance, use sequential numbers to enumerate a desired sort order on a column whose content is not actually numbers, such that an editor would have to manually renumber the entire table every time there's a new entry to add to it.
In some tables, it may also be beneficial to make some columns sortable and other columns not sortable at the same time; for instance, if the table directly contains a dedicated "References" column for the footnotes, it is virtually never useful for that column to be directly sortable. Per Help:Sortable tables, this is done by creating a sortable table, but adding class="unsortable" to the header attributes of the column where sortability is not desired.
Explanatory notes and legends
ShortcutsFor the accessibility reasons stated in WP:COLOR, information should not be communicated by the use of color alone. Instead, color should reinforce information also presented through other means, such as being indicated by an asterisk (*), a dagger († ‡), or another typographical symbol accessible to those using screen readers. If there is adequate space, and doing so would not lead to excessive repetition, one should consider making information explicit by writing it out in the table row, possibly in a "Notes" column.
Any use of color coding, typographical symbols, or uncommon abbreviations should be explained in a legend (also called a "key") accompanying the table. Put the legend immediately before the table so that readers, especially those using screen readers, will be aware of the meanings before encountering them in the table itself. The same or similar legend may be repeated for multiple tables within the same article, especially if the tables are in different sections, as any given section may be skipped by a reader.
Footnotes for citations are treated the same way in tables as they are in prose. Explanatory footnotes may appear in the end matter of an article as they do with prose, or they may be displayed directly after the table they are used in, often using a group. They should not appear inside the table itself, especially if it breaks the sorting order of columns.
Appropriate use
ShortcutTables are a way of presenting links, data, or information in rows and columns. They are a complex form of list, formatted into a systematic grid pattern. Tables might be useful for presenting mathematical data such as multiplication tables, comparative figures, or sporting results. They may also be useful for presenting equivalent words in two or more languages; for awards by type and year; complex discographies; etc.
The sortability of multiple columns in a table is a powerful tool that helps the reader to understand relationships and find patterns in large lists. The sortability of tables makes them very useful for "List of..." articles in Misplaced Pages, which are intended to give an overview of the subject area, and to allow easy comparisons among many similar items. Avoid cramming too much detailed information into individual table entries; if appropriate, the reader should be able to click a Wikilink to read a full, detailed article corresponding to a concise table entry.
Often a list is best left as a list. Before reformatting a list into table form, consider whether the information will be more clearly conveyed by virtue of having rows and columns. If so, then a table is probably a good choice. If there is no obvious benefit to having rows and columns, then a table is probably not the best choice.
Tables should not be misused to resolve visual layout problems. If the information you are editing is not tabular in nature, it probably does not belong in a table: Do not misuse tables for putting a caption under a photograph, arranging a group of links, or other strictly visual features. These practices make the article harder for other Wikipedians to edit, and will likely cause problems when viewed on different display sizes and aspect ratios. Also, when compared with tables, wikimarkup is more flexible, easier to use, and less arcane when used correctly for desktop publishing layout, page elements, and page orientation and positioning.
Examples:
Multi-column sortable standard
| Sporting results | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Multi-column standard with subcolumns
| Discographies | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Multi-column mixed sortable unsortable
| Filmographies | ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Multi-column unsortable
| Academy Awards | ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Multi-column unsortable all numeric right justified
| Mathematical tables | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Tree (cladogram) left rooted
| Cladograms | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
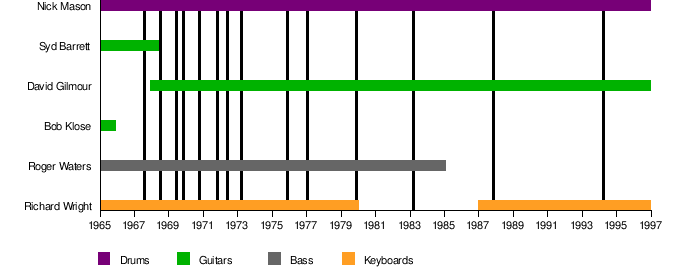
Gantt (bar graph linear horizontal) with color
| Flow data |
|---|

|
Inappropriate use
ShortcutsSimple lists
If a list is simple, it is generally better to use one of the standard Misplaced Pages list formats instead of a table. Lists are easier to maintain than tables, and are often easier to read.
Here is an example of a simple list using list formatting:
* 1980: ''Ultra Wave'' * 1988: ''What's Bootsy Doin'?'' * 1994: ''Blasters of the Universe'' * 1994: ''Fresh Outta 'P' Uni''
Which produces:
- 1980: Ultra Wave
- 1988: What's Bootsy Doin'?
- 1994: Blasters of the Universe
- 1994: Fresh Outta 'P' Uni
versus table formatting:
{|
| 1980
| ''Ultra Wave''
|-
| 1988
|'' What's Bootsy Doin'?''
|-
| 1994
| ''Blasters of the Universe''
|-
| 1994
| ''Fresh Outta 'P' Uni''
|}
Which produces:
| 1980 | Ultra Wave |
| 1988 | What's Bootsy Doin'? |
| 1994 | Blasters of the Universe |
| 1994 | Fresh Outta 'P' Uni |
Prose
Prose is preferred in articles as prose allows the presentation of detail and clarification of context, in a way that a table may not. Prose flows, like one person speaking to another, and is best suited to articles, because their purpose is to explain. Tables which are mainly links, which are most useful for browsing subject areas, should usually have their own entries: see Misplaced Pages:Stand-alone lists for detail. In an article, significant items should normally be mentioned naturally within the text rather than merely tabulated.
Page layout
Page layouts (using multiple columns, positioning elements, adding borders, etc.) should be done via CSS, not tables, whenever possible.
- Images and other embedded media should be positioned using standard image syntax.
- There are several templates available that will create preformatted multi-column layouts: see Help:Columns.
- Other elements can be positioned or given special formatting through the use of the HTML
<div>element and CSS styling.
Infoboxes and navigation templates
Do not use table code directly to make an infobox or navigation template (a navbox or sidebar). Use an appropriate template, e.g. {{Infobox}}, {{Infobox3cols}}, {{Navbox}}, {{Navbox with collapsible groups}}, {{Sidebar}} or {{Sidebar with collapsible lists}}. Misplaced Pages:List of infoboxes has numerous subject-specific infoboxes for use in articles.
See also
- Misplaced Pages:Table dos and don'ts, a summary of the key points in this guideline
- Help:Table, extensive help
- Help:Table/Introduction to tables, a quick guide to using tables
- Help:Collapsing (show/hide button)
- Misplaced Pages:Conditional tables
- HTML element § Tables
References
- ^ Turner, Chris. "World Professional Championship". cajt.pwp.blueyonder.co.uk. Chris Turner's Snooker Archive. Retrieved 18 March 2011.
- ^ Turner, Chris. "International Open Goya, Matchroom Trophy". cajt.pwp.blueyonder.co.uk. Chris Turner's Snooker Archive. Retrieved 18 March 2011.
- Turner, Chris. "Classic". cajt.pwp.blueyonder.co.uk. Chris Turner's Snooker Archive. Retrieved 18 March 2011.
- ^ Turner, Chris. "UK Championship". cajt.pwp.blueyonder.co.uk. Chris Turner's Snooker Archive. Retrieved 18 March 2011.
- "Top Albums/CDs – Volume 58, No. 25". RPM (Library and Archives Canada). January 10, 1994. Retrieved August 15, 2010.
- "IFPI Platinum Europe Awards: 2002 Awards". International Federation of the Phonographic Industry (IFPI) – Europe. Retrieved August 15, 2010.
| Manual of Style | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Content | |||||||||||||||||
| Formatting | |||||||||||||||||
| Images | |||||||||||||||||
| Layout | |||||||||||||||||
| Lists | |||||||||||||||||
| By topic area |
| ||||||||||||||||
| Related guidelines | |||||||||||||||||
| Search | |||||||||||||||||