| Revision as of 06:00, 9 August 2013 editSalix alba (talk | contribs)Edit filter managers, Administrators26,099 edits reword the lighting sectionTag: Visual edit← Previous edit | Revision as of 06:12, 9 August 2013 edit undoSalix alba (talk | contribs)Edit filter managers, Administrators26,099 edits test interfaceTags: nowiki added Visual editNext edit → | ||
| Line 13: | Line 13: | ||
| ==Computer graphics== | ==Computer graphics== | ||
| In computer graphics, shading refers to the process of altering the color of an object/surface/polygon in the 3D scene, based on its angle to lights and its distance from lights to create a ] effect. Shading is performed during the ] process by a program called a ]. | In <nowiki>]</nowiki>, shading refers to the process of altering the color of an object/surface/polygon in the 3D scene, based on its angle to lights and its distance from lights to create a ] effect. Shading is performed during the ] process by a program called a ]. | ||
| ===Angle to light source=== | ===Angle to light source=== | ||
Revision as of 06:12, 9 August 2013
| This article needs additional citations for verification. Please help improve this article by adding citations to reliable sources. Unsourced material may be challenged and removed. Find sources: "Shading" – news · newspapers · books · scholar · JSTOR (May 2007) (Learn how and when to remove this message) |

Shading refers to depicting depth perception in 3D models or illustrations by varying levels of darkness.
Drawing

Shading is a process used in drawing for depicting levels of darkness on paper by applying media more densely or with a darker shade for darker areas, and less densely or with a lighter shade for lighter areas. There are various techniques of shading including cross hatching where perpendicular lines of varying closeness are drawn in a grid pattern to shade an area. The closer the lines are together, the darker the area appears. Likewise, the farther apart the lines are, the lighter the area appears.
Light patterns, such as objects having light and shaded areas, help when creating the illusion of depth on paper.
Computer graphics
In ], shading refers to the process of altering the color of an object/surface/polygon in the 3D scene, based on its angle to lights and its distance from lights to create a photorealistic effect. Shading is performed during the rendering process by a program called a shader.
Angle to light source
Shading alters the colors of faces in a 3D model based on the angle of the surface to a light source or light sources.
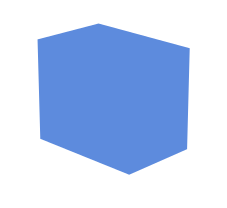
The first image below has the faces of the box rendered, but all in the same color. Edge lines have been rendered here as well which makes the image easier to see.
The second image is the same model rendered without edge lines. It is difficult to tell where one face of the box ends and the next begins.
The third image has shading enabled, which makes the image more realistic and makes it easier to see which face is which.
Lighting

Shading is also dependant on the lighting used. Usually, upon rendering a scene a number of different lighting techniques will be used to make the rendering look more realistic. Different types of light sources are used to give different effects.
Ambient lighting
An ambient light source represents a fixed-intensity and fixed-color light source that affects all objects in the scene equally. Upon rendering, all objects in the scene are brightened with the specified intensity and color. This type of light source is mainly used to provide the scene with a basic view of the different objects in it. This is the simplest type of lighting to implement and models how light can be scattered or reflected many times producing a uniform effect.
Directional lighting
A directional light source illuminates all objects equally from a given direction, like an area light of infinite size and infinite distance from the scene; there is shading, but cannot be any distance falloff.
Point lighting
Light originates from a single point, and spreads outward in all directions.
Spotlight lighting
Models a Spotlight. Light originates from a single point, and spreads outward in a cone.
Area lighting
Light originates from a small area on a single plane. A more accurate model that a point light source.
Volumetric lighting
Light originating from a small volume, an enclosed space lighting objects within that space.
Shading is interpolated based on how the angle of these light sources reach the objects within a scene. Of course, these light sources can be and often are combined in a scene. The renderer then interpolates how these lights must be combined, and produces a 2d image to be displayed on the screen accordingly.
Distance falloff
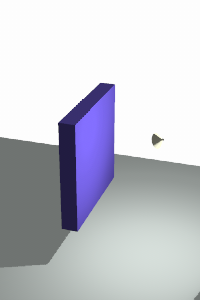
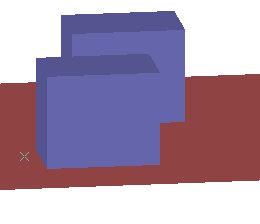
Theoretically, two surfaces which are parallel, are illuminated the same amount from a distant light source, such as the sun. Even though one surface is further away, your eye sees more of it in the same space, so the illumination appears the same.
Notice in the first image that the color on the front faces of the two boxes is exactly the same. It appears that there is a slight difference where the two faces meet, but this is an optical illusion because of the vertical edge below where the two faces meet.
Notice in the second image that the surfaces on the boxes are bright on the front box and darker on the back box. Also the floor goes from light to dark as it gets farther away.
This distance falloff effect produces images which appear more realistic without having to add additional lights to achieve the same effect.
 |
 |
Distance falloff can be calculated in a number of ways:
- None - The light intensity received is the same regardless of the distance between the point and the light source.
- Linear - For a given point at a distance x from the light source, the light intensity received is proportional to 1/x.
- Quadratic - This is how light intensity decreases in reality if the light has a free path (i.e. no fog or any other thing in the air that can absorb or scatter the light). For a given point at a distance x from the light source, the light intensity received is proportional to 1/x.
- Factor of n - For a given point at a distance x from the light source, the light intensity received is proportional to 1/x.
- Any number of other mathematical functions may also be used.

Flat shading
Flat shading is a lighting technique used in 3D computer graphics to shade each polygon of an object based on the angle between the polygon's surface normal and the direction of the light source, their respective colors and the intensity of the light source. It is usually used for high speed rendering where more advanced shading techniques are too computationally expensive. As a result of flat shading all of the polygon's vertices are colored with one color, allowing differentiation between adjacent polygons. Specular highlights are rendered poorly with flat shading: If there happens to be a large specular component at the representative vertex, that brightness is drawn uniformly over the entire face. If a specular highlight doesn’t fall on the representative point, it is missed entirely. Consequently, the specular reflection component is usually not included in flat shading computation.
Smooth shading
In contrast to flat shading with smooth shading the color changes from pixel to pixel. It assumes that the surfaces are curved and uses interpolation techniques to calculate the values of pixels between the vertices of the polygons.
Types of smooth shading include:
Gouraud shading
- Determine the normal at each polygon vertex
- Apply an illumination model to each vertex to calculate the vertex intensity
- Linearly interpolate the vertex intensities over the surface polygon
Data structures
- Sometimes vertex normals can be computed directly (e.g. height field with uniform mesh)
- More generally, need data structure for mesh
- Key: which polygons meet at each vertex
Advantages
- Polygons, more complex than triangles, can also have different colors specified for each vertex. In these instances, the underlying logic for shading can become more intricate.
Problems
- Even the smoothness introduced by Gouraud shading may not prevent the appearance of the shading differences between adjacent polygons.
- Gouraud shading is more CPU intensive and can become a problem when rendering real time environments with many polygons.
- T-Junctions with adjoining polygons can sometimes result in visual anomalies. In general, T-Junctions should be avoided.
Phong shading
Phong shading, is similar to Gouraud shading except that the Normals are interpolated. Thus, the specular highlights are computed much more precisely than in the Gouraud shading model:
- Compute a normal N for each vertex of the polygon.
- From bi-linear interpolation compute a normal, Ni for each pixel. (This must be renormalized each time)
- From Ni compute an intensity Ii for each pixel of the polygon.
- Paint pixel to shade corresponding to Ii.
Flat vs. smooth shading
| Flat | Smooth |
|---|---|
| Uses the same color for every pixel in a face - usually the color of the first vertex. | Smooth shading uses linear interpolation of colors between vertices |
| Edges appear more pronounced than they would on a real object because of a phenomenon in the eye known as lateral inhibition | The edges disappear with this technique |
| Same color for any point of the face | Each point of the face has its own color |
| Individual faces are visualized | Visualize underlying surface |
| Not suitable for smooth objects | Suitable for any objects |
| Less expensive | More expensive |
See also
References
- "Drawing Techniques". Drawing With Confidence. Retrieved 19 September 2012.
- "Shading Tutorial, How to Shade in Drawing". Dueysdrawings.com. 2007-06-21. Retrieved 2012-02-11.